触控之星2.1版使用说明 / 入门篇 / 元件管理
元件管理
首先解释下元件的概念,我们将页面上所有的文字,图片,视频等信息统称为元件,在上一章节我们学会了如何创建页面,那么如何在这些页面上放置我们想要展示的内容将是本章节讲述的重点。
1.添加文字和编辑文字
开启文字输入:在页面设计窗口的最上端的菜单栏上我们可以看到 “添加文字”菜单按钮,我们点击后该按钮成激活状态(如下图),此时将鼠标移动到页面上鼠标会变成文字输入状态 ,点击页面插入文本输入框后可以输入文字 ,如从外部粘贴文字请用 CTRL+V 操作,
需要注意的是在触控之星中只有开启了文字输入状态后才能输入或编辑文字,再次点击“添加文字”或添加其它类型元件时会关闭文字输入状态。
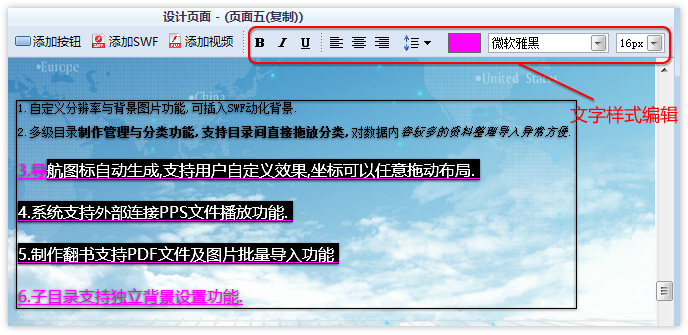
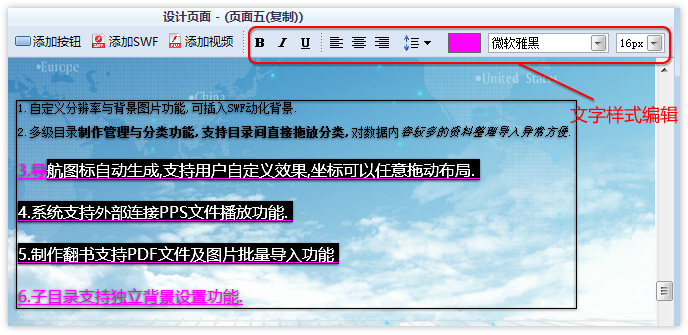
 文字样式编辑 :
文字样式编辑 :在文字输入状态下,用鼠标点击页面中的任何文字都会进入文字编辑状态 (如下图),选择需要进行样式编辑的文字段后菜单栏上会出现文字样式编辑工具条,进行相应的设置即可。
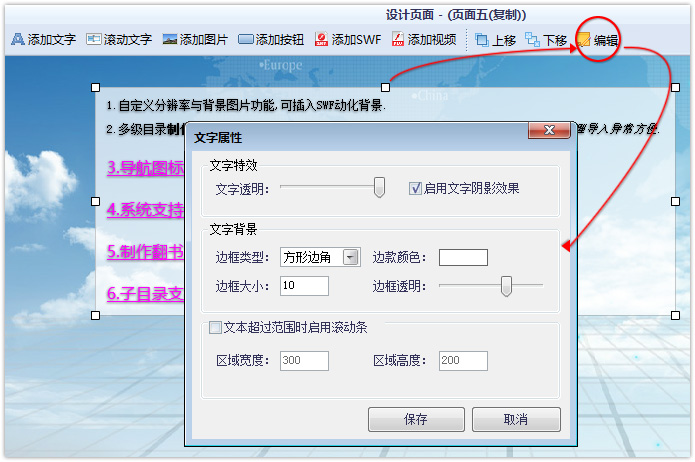
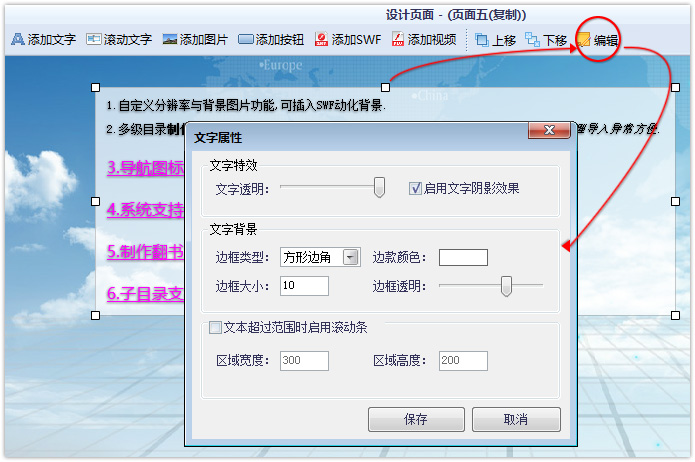
 文字属性设置:
文字属性设置:在
非文字输入状态下用鼠标点选文字元件,文字元件将被选取,此时文字周围会出现选取框(如下图 ),
可以通过鼠标拖动或者键盘方向键来调整文字元件在页面中的坐标,选取状态中双击鼠标或点菜单栏中的 “编辑”按钮 (或 右键快捷菜单中点编辑)可以打开文字属性设置窗口。
文字元件一共有3种类属性
文字特效:设置文字透明度以及是否带阴影效果
文字背景:在文字底层加上背景色块,可以设置透明度以及色块超出文字周边的宽度
文字滚动条:当文本太多,超过整张页面的时候可以启动滚动条,将文本锁定在指定区域范围内

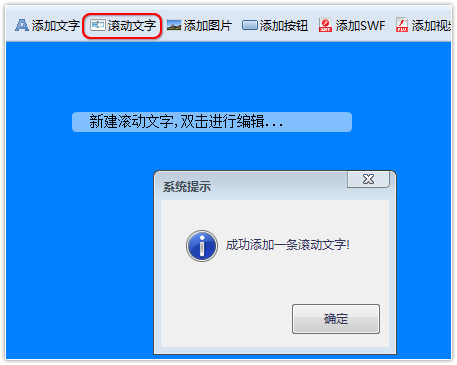
2.添加滚动文字
点击菜单栏的”滚动文字“按钮 可以在当前页面上添加一条滚动文字(跑马灯效果文字)
如下图

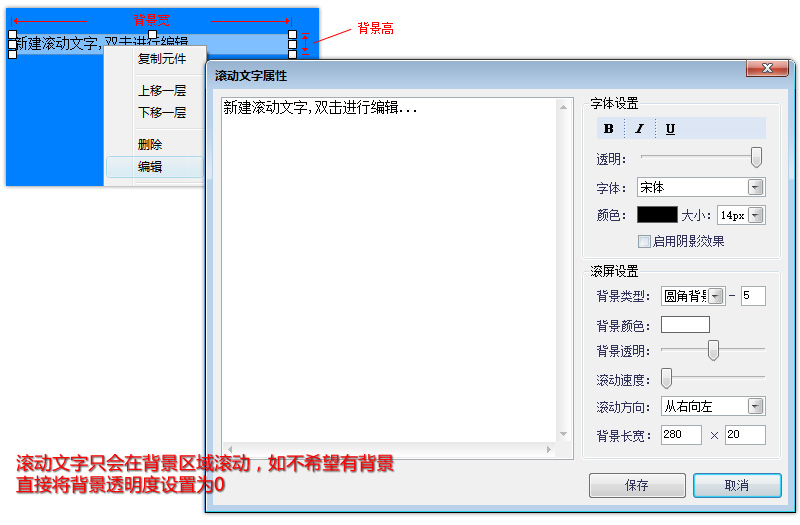
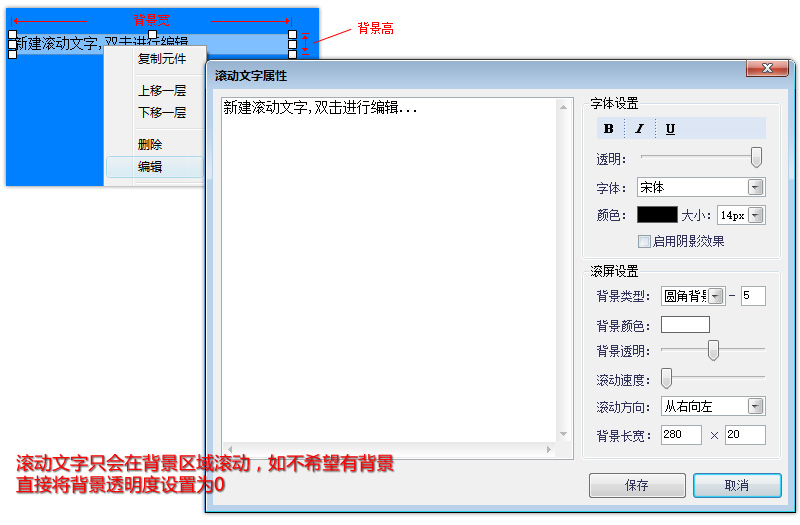
用鼠标点选滚动文字后,该元件处于选中状态,此时可以进行拖。右键菜单编辑将打开滚动文字的属性编辑窗口,具体参数参考下图。

3.添加图片(或SWF动画)和编辑图片(或SWF动画)
点击添加"图片按钮" 选择一张本地图片后可以将图片添加到页面中,此时图片处于选中状态,通过拖拽图片四周的小黑点,可以调整图片的常宽比列。

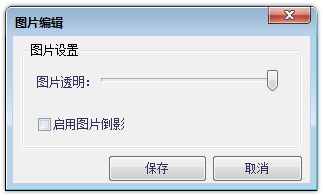
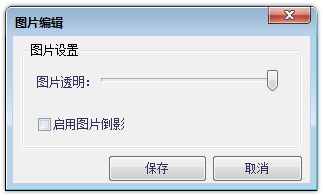
图片在选取状态中双击鼠标或点菜单栏中的 "编辑"按钮 (或 右键快捷菜单中点编辑)可以打开属性设置窗口
 注:触控之星不支持gif动画显示,只支持swf格式的动画,具体操作类似添加图片。
注:触控之星不支持gif动画显示,只支持swf格式的动画,具体操作类似添加图片。
4.添加按钮
按钮是一个复合元件,所谓复合元件是由多个元素素材组合而成。点击菜单栏的“添加按钮"后会出现按钮编辑窗口,可以选择2张图片,第一张是按钮的常规状态图,第二张是按钮被触摸按下时候的效果图。
需要注意的是,触控之星从2.0版开始大部分的元件(如:文字,图片等)都可以建立连接,而不仅仅局限在按钮上,按钮的作用变为一个具备切换效果的组合元件。

5.添加视频及视频属性
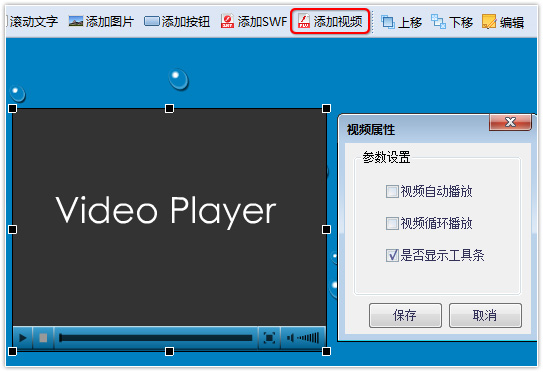
触控之星目前只支持flv格式的视频,为此若您的视频为其它格式需要先进行转换。添加视频的方法很简单类似之前的操作,在菜单栏上点击”添加视频“按钮,选择您的视频文件点确定即可。
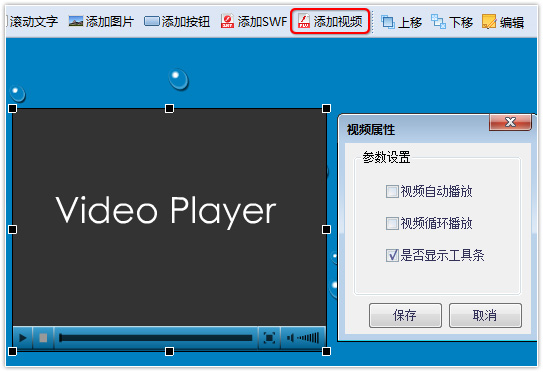
视频添加成功后,用鼠标点选视频将处于选中状态,此时可以拖动也可以用鼠标拖拽视频四周的黑点拖拉视频的长宽,右键菜单中点”编辑“可以打开视频的属性窗口,可以设置视频的播放参数如下图。

6.元件的通用操作
触控之星页面中的 文字、图片、视频、按钮以及动画等,我们统称为元件,每个元件都具备自己独特的属性以及设置方法,但它们也同时具备通用的属性和操作(如:坐标、长宽、以及复制粘贴等)
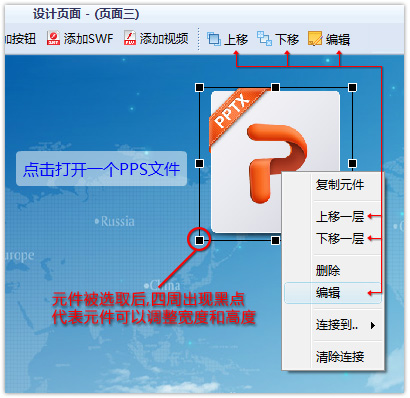
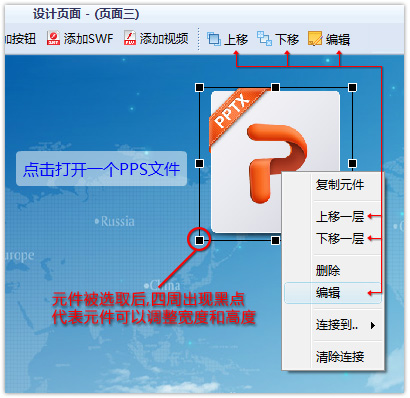
元件选取:在非文字输入状态下,用鼠标点击任何元件,改元件就会被选取,此时元件四周出现选取框
(如下图),按住鼠标左键拖动可以移动元件,如元件周围的选择框上是黑点,
鼠标拖拽黑点可以改变元件的长宽。
 上移 下移:
上移 下移:当多个元件叠加在一起后可以通过上移 和下移来调整元件的叠加层次。
编辑:打开对应元件的属性设置窗口。
删除:删除对应的元件
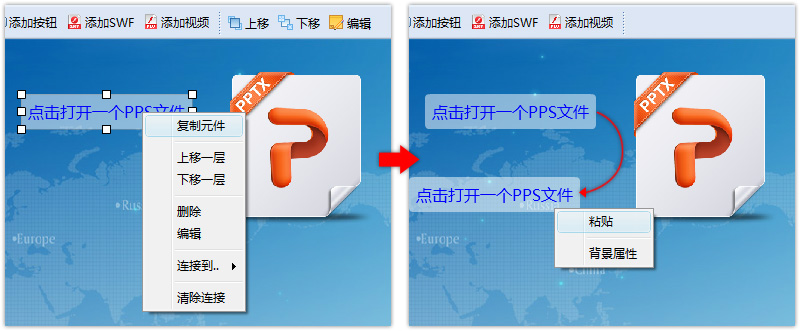
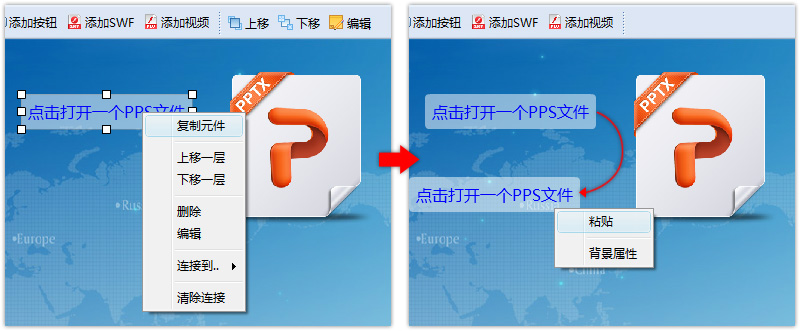
复制元件: 选取一个元件后,鼠标右键点"复制元件"后,再页面空白处任意点击鼠标取消当前元件选择状态后,再鼠标右键可以看到“粘贴”菜单, 点“粘贴”后会在当前鼠标位置生成一个之前复制元件的副本,
复制元件可以换页面粘贴(即A 页面复制的元件可以粘贴到 B 页面)

阅读下一篇